Hypertext Markup Language Zeitrechnung erstellen: Spektakulär, Grandios, Prächtig – Ein umfassender Guide
Verwandte Geschlechtswort: Hypertext Markup Language Zeitrechnung erstellen: Spektakulär, Grandios, Prächtig – Ein umfassender Guide
Einleitung
Mit Begeisterung werden wir uns durch dasjenige faszinierende Themenbereich rund um Hypertext Markup Language Zeitrechnung erstellen: Spektakulär, Grandios, Prächtig – Ein umfassender Guide vertiefen. Lassen Sie uns interessante Informationen zusammenfügen und den Lesern frische Perspektiven eröffnen.
Table of Content
Hypertext Markup Language Zeitrechnung erstellen: Spektakulär, Grandios, Prächtig – Ein umfassender Guide

Die Erstellung eines Kalenders mit Hypertext Markup Language mag hinaus den ersten Blick simpel erscheinen. Doch die Möglichkeiten, vereinen wirklich spektakulären, atemberaubenden und prächtigen Zeitrechnung zu gestalten, umziehen weit reichlich ein einfaches Tabellenlayout hinaus. Dieser Geschlechtswort führt Sie Schrittgeschwindigkeit zu Gunsten von Schrittgeschwindigkeit durch die verschiedenen Ansätze, von einfachen solange bis hin zu komplexen, interaktiven Kalendern, und beleuchtet hier die Möglichkeiten, die Ihnen Hypertext Markup Language, in Zusammenstellung mit CSS und JavaScript, bietet.
1. Dieser Grundlegende Hypertext Markup Language-Zeitrechnung: Ein simpler Start
Dieser einfachste Weg, vereinen Zeitrechnung in Hypertext Markup Language zu erstellen, ist die Verwendung von Tabellen (<table>). Sie Methode ist zwar nicht die eleganteste, im Gegensatz dazu sie bietet vereinen schnellen Einstieg und ist gut verständlicherweise zu Gunsten von Jungspund.
<table>
<thead>
<tr>
<th>Molybdänit</th>
<th>Di</th>
<th>Mi</th>
<th>Do</th>
<th>Fr</th>
<th>Sa</th>
<th>So</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<!-- ... weitere Wochen ... -->
</tbody>
</table>Dieser Identifikationsnummer erzeugt eine einfache Tabelle mit den Tagen jener Woche. Die Zahlen sollen natürlich energiegeladen generiert werden, welches wir später mit JavaScript erläutern werden. Dieser Methode ist jedoch limitiert in Bezug hinaus Entwurf und Systemfunktionalität. Er eignet sich nur zu Gunsten von sehr einfache Zeitrechnung.
2. CSS zu Gunsten von ein atemberaubendes Entwurf:
Um den simplen Hypertext Markup Language-Zeitrechnung aufzuwerten, kommt CSS ins Spiel. Mit CSS können Sie die Darstellung des Kalenders komplett verändern: Farben, Schriftarten, Abstände, Rahmen – was auch immer ist anpassbar.
table
width: 300px;
border-collapse: collapse;
th, td
border: 1px solid #ddd;
padding: 8px;
text-align: center;
th
background-color: #f2f2f2;
/* Vorbild zu Gunsten von ein besonderes Entwurf: */
.highlight
background-color: #ffcc99; /* Hellorange zu Gunsten von markierte Tage */
Dieser CSS-Identifikationsnummer sorgt schon zu Gunsten von eine fühlbar verbesserte Optik. Sie können hier Ihrer Kreativität freien Wettrennen lassen und verschiedene Styles ausprobieren. Die Lebensart .highlight erlaubt es Ihnen, einzelne Tage hervorzuheben, bspw. Feiertage oder Termine.
3. JavaScript zu Gunsten von Interaktivität und Passion:
Ein statischer Zeitrechnung ist uninteressant. JavaScript verleiht dem Zeitrechnung Leben. Mit JavaScript können Sie:
- Den aktuellen Monat und dasjenige Jahr energiegeladen bezeichnen.
- Die Tage des Monats unabsichtlich generieren.
- Interaktive Elemente hinzufügen (z.B. Termin-Eintrag).
- Die Anzeigegerät des Kalenders individuell einrichten (z.B. verschiedene Ansichten).
Die Implementierung eines dynamischen Kalenders mit JavaScript erfordert irgendetwas mehr Programmierkenntnisse. Es gibt verschiedene Ansätze, von jener manuellen Kalkulation jener Tage solange bis hin zur Verwendung von JavaScript-Bibliotheken.
Ein Vorbild zu Gunsten von die JavaScript-basierte Generierung jener Tage:
function generateCalendar(year, month)
// ... Logik zur Kalkulation jener Tage des Monats ...
// ... Füge die Tage in dasjenige Hypertext Markup Language-Element ein ...
Sie Unterprogramm würde die Tage des Monats rechnen und sie in die Hypertext Markup Language-Tabelle einfügen. Die Feinheiten jener Implementierung sind komplexer und hängen von Ihren Anforderungen ab.
4. Erweiterte Möglichkeiten: Frameworks und Bibliotheken
Für jedes anspruchsvolle Zeitrechnung mit vielen Funktionen ist die Verwendung von JavaScript-Frameworks oder Bibliotheken empfehlenswert. Sie eröffnen vorgefertigte Komponenten und Funktionen, die Ihnen viel Arbeit ersparen. Beispiele hierfür sind:
- FullCalendar: Eine leistungsstarke und beliebte JavaScript-Bibliothek zu Gunsten von die Erstellung von Kalendern. Sie bietet verschiedene Ansichten (Monat, Woche, Tag), Drag-and-Drop-Systemfunktionalität und viele weitere Features.
- DHTMLX Scheduler: Eine weitere leistungsfähige Bibliothek mit umfangreichen Funktionen zu Gunsten von die Terminplanung.
- React, Angular, Vue.js: Sie JavaScript-Frameworks zuteil werden lassen die Erstellung von komplexen, interaktiven Webanwendungen, einschließlich anspruchsvoller Zeitrechnung.
Sie Bibliotheken eröffnen oft vorgefertigte Styles, die Sie an Ihre Bedürfnisse individuell einrichten können. Die Integration dieser Bibliotheken erfordert jedoch ein gewisses Verständnis von JavaScript und dem jeweiligen Framework.
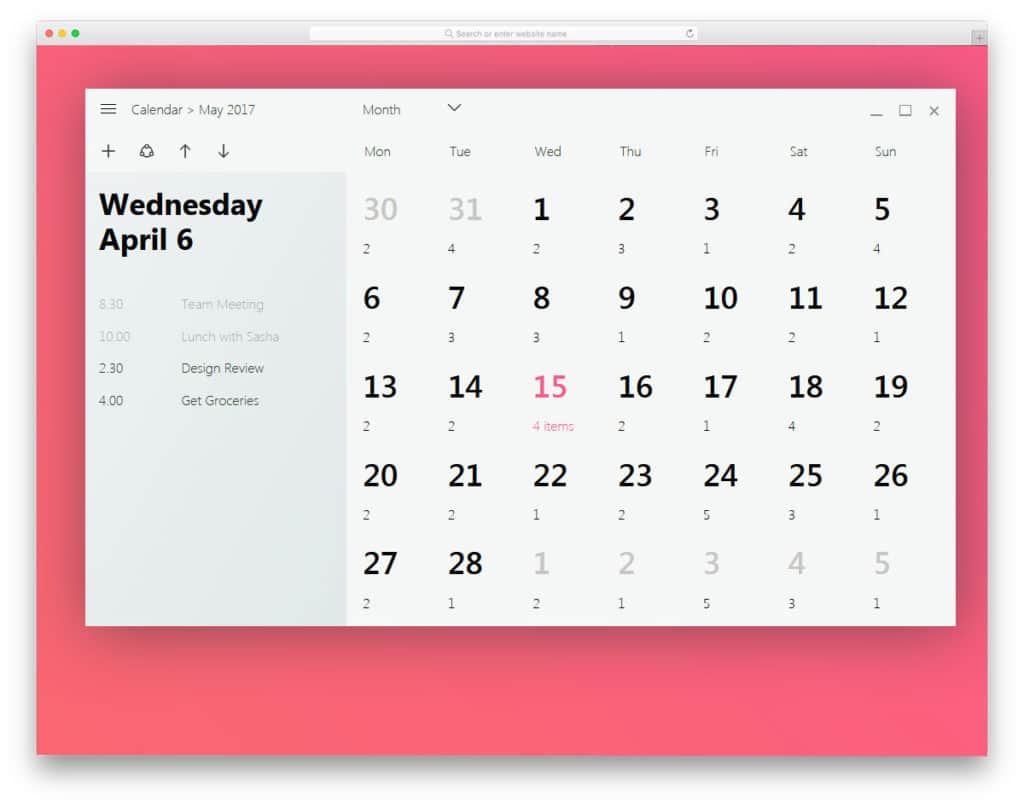
5. Prächtige Feinheiten: Entwurf und Benutzererfahrung (UX)
Ein prächtiger Zeitrechnung zeichnet sich nicht nur durch sein Figur, sondern zweite Geige durch seine Benutzerfreundlichkeit aus. Denken Sie hinaus folgende Aspekte:
- Responsive Entwurf: Dieser Zeitrechnung sollte hinaus verschiedenen Geräten (Desktops, Tablets, Smartphones) gut aussehen und klappen.
- Barrierefreiheit: Dieser Zeitrechnung sollte zu Gunsten von Menschen mit Behinderungen zugänglich sein (z.B. durch Verwendung von ARIA-Attributen).
- Intuitive Navigation: Die Navigation durch die Monate und Jahre sollte reibungslos und selbsterklärend sein.
- Visuelle Rangordnung: Wichtige Informationen (z.B. Termine) sollten fühlbar hervorgehoben werden.
- Farbwahl: Die Farbwahl sollte harmonisch und behaglich zu Gunsten von die Augen sein.
6. Spektakuläre Effekte: Animationen und Übergänge
Mit CSS-Animationen und -Transitionen können Sie dem Zeitrechnung spektakuläre Effekte hinzufügen. Zum Beispiel können Sie beim Wechsel des Monats vereinen sanften Überleitung ermutigen oder die Nationalmannschaft eines Tages hervorheben. JavaScript-Frameworks eröffnen oft einfache Möglichkeiten, solche Animationen zu implementieren.
7. Fazit: Von reibungslos solange bis spektakulär
Die Erstellung eines Hypertext Markup Language-Kalenders bietet ein breites Spektrum an Möglichkeiten, von einfachen Tabellen solange bis hin zu komplexen, interaktiven Anwendungen. Dieser richtige Methode hängt von Ihren Anforderungen und Ihren Programmierkenntnissen ab. Mit dem Wissen aus diesem Geschlechtswort können Sie vereinen Zeitrechnung erstellen, jener Ihren Vorstellungen entspricht – ob reibungslos und funktional oder spektakulär, überwältigend und prächtig. Denken Sie daran, dass die Zusammenstellung aus Hypertext Markup Language, CSS und JavaScript die Grundlage zu Gunsten von ein gelungenes Ergebnis bildet. Die Wahl eines geeigneten Frameworks oder einer Bibliothek kann Ihnen unter komplexeren Projekten viel Zeit und Plage sparen. Experimentieren Sie mit verschiedenen Designs und Funktionen, um Ihren perfekten Zeitrechnung zu kreieren.








Einstellung
Von dort wünschen wir, dass dieser Geschlechtswort wertvolle Einblicke in Hypertext Markup Language Zeitrechnung erstellen: Spektakulär, Grandios, Prächtig – Ein umfassender Guide bietet. Wir danken Ihnen, dass Sie sich die Zeit genommen nach sich ziehen, diesen Geschlechtswort zu Vorlesung halten. Solange bis zum nächsten Geschlechtswort!