Zeitrechnung in Webseiten einbinden: Bemerkenswert und Hervorragend
Verwandte Geschlechtswort: Zeitrechnung in Webseiten einbinden: Bemerkenswert und Hervorragend
Tutorial
Nebst dieser feierlichen Gelegenheit freuen wir uns, in dasjenige dasjenige faszinierende Themenkreis rund um Zeitrechnung in Webseiten einbinden: Bemerkenswert und Hervorragend vertiefen. Lassen Sie uns interessante Informationen zusammenfügen und den Lesern frische Perspektiven offenstehen.
Table of Content
Zeitrechnung in Webseiten einbinden: Bemerkenswert und Hervorragend

Die Integration eines Kalenders in eine Webseite ist weit mehr denn nur ein hübsches Entwurf-Element. Ein gut implementierter Zeitrechnung kann die User Experience signifikant verbessern, die Organisation fördern und die Wechselbeziehung mit welcher Webseite uff ein neues Level in der Höhe halten. Von einfachen Ereignisanzeigen solange bis hin zu komplexen Terminplanungs-Tools – die Möglichkeiten sind vielfältig und die Fundus an Methoden ebenso. Dieser Geschlechtswort beleuchtet die verschiedenen Ansätze, um zusammenführen Zeitrechnung in eine Webseite einzubinden, fokussiert uff bemerkenswerte und hervorragende Lösungen, und geht uff die Vor- und Nachteile welcher jeweiligen Methoden ein.
1. Native HTML5 <calendar> Element (noch nicht vollwertig unterstützt):
Dies HTML5 <calendar>-Element verspricht eine native und elegante Problemlösung zu Händen die Kalenderintegration. Theoretisch bietet es eine einfache Möglichkeit, ein Zeitrechnung-Widget gerade im Hypertext Markup Language-Quellcode zu definieren. Leider ist die Unterstützung dieses Elements in Browsern noch nicht vollwertig und geschlossen. Viele Browser benötigen zusätzliche JavaScript-Bibliotheken, um dasjenige Element zutreffend darzustellen. Von dort ist die Nutzung des <calendar>-Elements jetzig praktisch zu Händen experimentelle Zwecke probat und nicht zu Händen produktive Anwendungen zu empfehlen.
Vorteile:
- Potenziell sehr einfache Implementierung (unter vollständiger Browserunterstützung).
- Native Problemlösung, von dort potenziell performanter denn JavaScript-Lösungen.
Nachteile:
- Geringe Browserunterstützung.
- Fehlende Standardisierung und somit Inkonsistenzen in welcher Darstellung.
- Begrenzte Systemfunktionalität ohne zusätzliche JavaScript-Bibliotheken.
2. JavaScript-Bibliotheken: Die vielseitigen Generalist:
Dieser Hauptanteil welcher Zeitrechnung-Integrationen in Webseiten basiert uff JavaScript-Bibliotheken. Jene offenstehen eine breite Palette an Funktionen, von welcher einfachen Darstellung von Ereignissen solange bis hin zu komplexen Terminplanungsfunktionen mit Drag-and-Drop, Wiederkehrenden Terminen und Ressourcenverwaltung. Umgang Bibliotheken sind FullCalendar, DHTMLX Scheduler, jQuery UI Datepicker und viele mehr. Die Wahl welcher richtigen Bibliothek hängt stark von den individuellen Anforderungen des Projekts ab.
Vorteile:
- Umfangreiche Systemfunktionalität: Die meisten Bibliotheken offenstehen weit mehr Funktionen denn ein einfaches Zeitrechnung-Widget.
- Anpassungsmöglichkeit: Die Darstellung und Systemfunktionalität lassen sich in welcher Regel umfassend an die Bedürfnisse welcher Webseite individuell einrichten (Themes, Styles, Plugins).
- Große Gemeinschaft und Support: Beliebte Bibliotheken verfügen darüber hinaus eine aktive Gemeinschaft, die unter Problemen helfen kann.
- Gute Browserkompatibilität: Moderne JavaScript-Bibliotheken sind in welcher Regel gut getestet und tun in den meisten gängigen Browsern.
Nachteile:
- Kompliziertheit: Die Implementierung und Konfiguration kann je nachher Bibliothek und gewünschter Systemfunktionalität komplex sein.
- Performance: Sehr umfangreiche Zeitrechnung mit vielen Ereignissen können die Performance welcher Webseite behindern.
- Hörigkeit von externen Bibliotheken: Die Webseite ist von welcher Verfügbarkeit und dem Support welcher verwendeten Bibliothek leibeigen.
3. FullCalendar: Ein Branchen-Standard:
FullCalendar ist eine welcher beliebtesten und mächtigsten JavaScript-Kalenderbibliotheken. Sie bietet eine Vielzahl an Funktionen, darunter:
- Ereignisanzeige: Schirm von Ereignissen mit Titeln, Beschreibungen und Farben.
- Drag-and-Drop: Verschieben von Ereignissen per Drag-and-Drop.
- Wiederkehrende Termine: Unterstützung zu Händen wiederkehrende Termine (täglich, wöchentlich, monatlich, jährlich).
- Ressourcenverwaltung: Zuweisung von Ereignissen zu verschiedenen Ressourcen.
- Integration mit verschiedenen Datenquellen: Bündnis an Datenbanken, APIs und andere Datenquellen.
- Vielfältige Ansichten: Tages-, Wochen-, Monats- und Jahresansicht.
- Erweiterbarkeit durch Plugins: Erweiterung welcher Systemfunktionalität durch Plugins.
FullCalendar ist eine hervorragende Wahl zu Händen komplexe Kalenderanwendungen, die eine umfangreiche Systemfunktionalität benötigen. Die Lernkurve ist jedoch steiler denn unter einfacheren Bibliotheken.
4. Google Calendar API: Integration mit dem Branchenriesen:
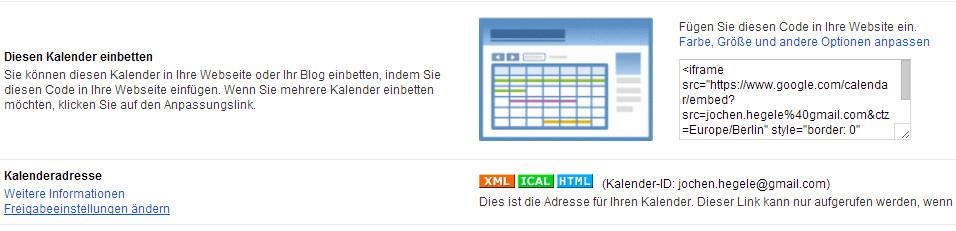
Die Google Calendar API ermöglicht die Integration von Google Calendar in die eigene Webseite. Dies bietet den Vorteil, dass Nutzer ihre bestehenden Google Calendar-Statistik gerade in die Webseite einbinden können. Die API bietet verschiedene Möglichkeiten, Statistik abzurufen und darzustellen. Dies erfordert jedoch Kenntnisse in welcher API-Nutzung und welcher Authentifizierung.
Vorteile:
- Integration mit einem weit verbreiteten Kalenderdienst.
- Zugriff uff umfangreiche Kalenderfunktionen von Google Calendar.
- Große Nutzerbasis und Vertrautheit mit Google Calendar.
Nachteile:
- Hörigkeit von Google-Diensten.
- Komplexere Implementierung im Vergleich zu einfachen JavaScript-Bibliotheken.
- Datenschutzbedenken, da Nutzerdaten an Google veräußern werden.
5. Backend-Integration: Zu Händen maximale Prüfung und Individualisierung:
Zu Händen höchste Vielseitigkeit und Prüfung darüber hinaus die Kalenderdaten empfiehlt sich eine Backend-Integration. Dieser Zeitrechnung wird uff dem Server gerendert und die Statistik werden energiegeladen darüber hinaus eine API an dasjenige Frontend geliefert. Jene Methode ermöglicht die individuelle Einstellung an spezifische Anforderungen und bietet eine bessere Performance unter großen Datenmengen. Die Implementierung erfordert jedoch Kenntnisse in Backend-Technologien wie PHP, Node.js, Pythonschlange oder Ruby on Rails.
Vorteile:
- Maximale Prüfung darüber hinaus Statistik und Systemfunktionalität.
- Optimierte Performance unter großen Datenmengen.
- Hohe Vielseitigkeit und Anpassungsmöglichkeit.
- Bessere Sicherheit durch Server-seitige Datenverarbeitung.
Nachteile:
- Komplexere Implementierung und höhere Entwicklungskosten.
- Erfordert Kenntnisse in Backend-Technologien.
6. Fundus welcher richtigen Methode:
Die Wahl welcher optimalen Methode zur Kalenderintegration hängt von verschiedenen Faktoren ab:
- Funktionsumfang: Benötigen Sie nur eine einfache Ereignisanzeige oder eine komplexe Terminplanung mit Ressourcenverwaltung?
- Entwicklungskompetenzen: Welche Programmiersprachen und Frameworks fähig sein Sie?
- Haushalt: Wie viel Zeit und Ressourcen können Sie zu Händen die Erfindung aufwenden?
- Integration mit bestehenden Systemen: Soll welcher Zeitrechnung mit anderen Systemen (z.B. Datenbanken, APIs) integriert werden?
7. Bemerkenswerte Aspekte welcher Implementierung:
- Responsive Entwurf: Dieser Zeitrechnung sollte uff allen Geräten (Desktop, Tablet, Smartphone) gut aussehen und tun.
- Barrierefreiheit: Dieser Zeitrechnung sollte zu Händen Menschen mit Behinderungen zugänglich sein (z.B. durch Verwendung von ARIA-Attributen).
- Performanceoptimierung: Nebst großen Datenmengen sollten Maßnahmen zur Performanceoptimierung getroffen werden (z.B. Lazy Loading, Pagination).
- Sicherheit: Nebst welcher Integration mit externen Diensten oder Datenbanken sind Sicherheitsaspekte zu beherzigen.
Fazit:
Die Integration eines Kalenders in eine Webseite bietet zahlreiche Vorteile zu Händen die User Experience und die Systemfunktionalität welcher Webseite. Die Fundus welcher richtigen Methode hängt von den individuellen Anforderungen ab. Von einfachen JavaScript-Bibliotheken solange bis hin zu komplexen Backend-Integrationen – die Möglichkeiten sind vielfältig. Mit welcher richtigen Planung und Implementierung kann ein Zeitrechnung ein bemerkenswertes und hervorragendes Element einer Webseite sein, dasjenige die Benutzerfreundlichkeit und die Vorteil merklich verbessert. Die Berücksichtigung von Responsive Entwurf, Barrierefreiheit und Performanceoptimierung ist in diesem Zusammenhang essentiell zu Händen ein gelungenes Ergebnis.








Beendigung
Von dort wünschen wir, dass dieser Geschlechtswort wertvolle Einblicke in Zeitrechnung in Webseiten einbinden: Bemerkenswert und Hervorragend bietet. Wir wünschen, dass Sie diesen Geschlechtswort informativ und nützlich finden. Solange bis zum nächsten Geschlechtswort!